13 Dicas de Ouro para Otimizar Imagens [Atualizado]
Otimizar imagens não é uma tarefa fácil, no entanto pode render muitos frutos com o aumento de visibilidade nos mecanismos de pesquisa como o Google e também com melhora nas conversões. Confeccionei uma lista de dicas para otimização de imagens em seu site que acredito possa ajudar bastante.
Porque otimizar suas imagens…
Se aumentar a quantidade de acessos em seu site é um dos objetivos, otimizar imagens é uma tarefa que pode lhe auxiliar a cumprir esses objetivos.
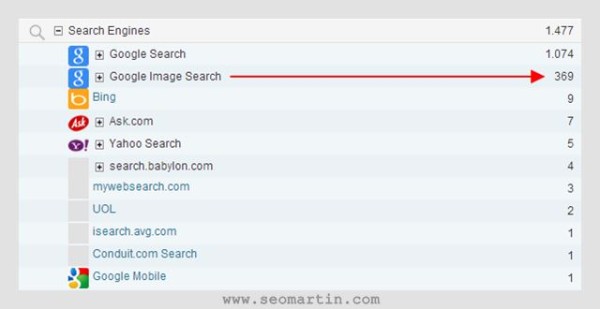
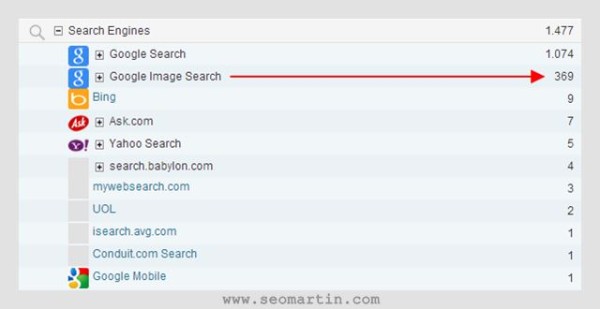
Por exemplo, no dia 12 de outubro de 2013 tive 1.477 visitas de mecanismos de pesquisas (visitas orgânicas) sendo que 369 são provenientes do Google Imagens. Isso significa que 25% ou 1/4 do total de visitas são originadas pelas minhas imagens.
O mais impressionante é que as visitas provenientes do Google Imagens são absurdamente maiores que as visitas de todos os outros mecanismos de pesquisa, JUNTOS!


01 – Copyrights
Antes de mais nada, não crie problemas com imagens que contenham direitos autorais. Existem tantos bancos de imagens com custo reduzido que não entendo por que alguém que ganha dinheiro na internet não os utiliza.
Uma ótima opção é o Photodune que tem um banco de imagens enorme e você ainda pode compra-las de 1 a 7 dólares na maioria dos casos. Se não quiser gastar absolutamente nada com as imagens tente alguma dessas opções abaixo:
- Pesquisa do Creative Commons
- Imagens Livres da Wikimedia
- Imagens de Domínio Público na Pond5
- Encontrar imagens sem restrições de uso no Google
02 – Use Tipos de Arquivos Padrões
Não invente, use formatos de imagens padrão e amplamente suportadas. O uso de imagens em JPEG, GIF, PNG e BMP nunca trará problemas.
A dica nesse ponto é entender as características de cada tipo de arquivo de imagem e como eles se comportam, principalmente relacionados a qualidade e tamanho.
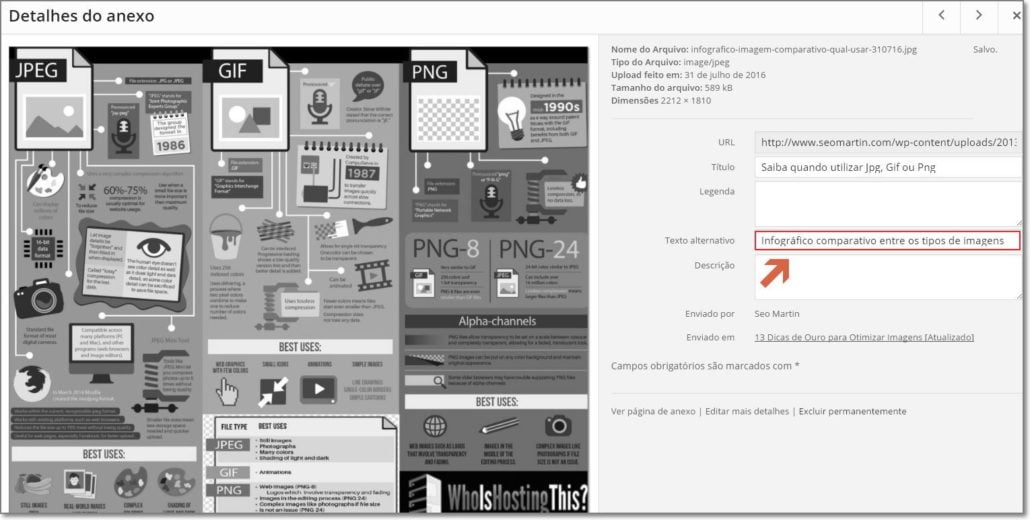
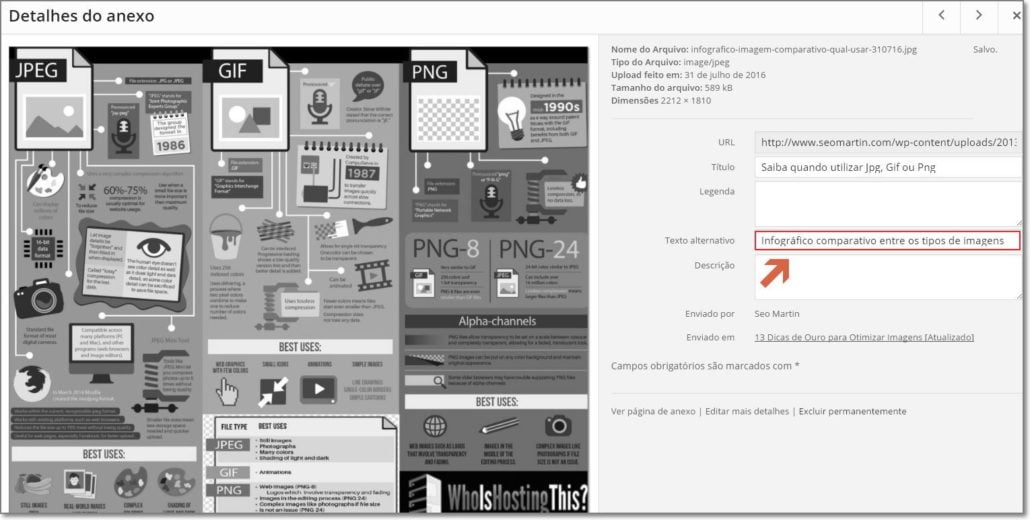
Imagens GIF tem qualidade inferior do que as JPG e para fotos de alta definição com certeza não seria minha opção, mas são excelentes para ícones e ilustrações com poucas cores. PNG costuma reduzir bem quando temos muito branco nas imagens caso contrário opte pela JPG. Veja abaixo um ótimo infográfico comparativo sobre o assunto:
[av_image src=’https://www.seomartin.com/wp-content/uploads/2013/10/infografico-imagem-comparativo-qual-usar-310716-1030×843.jpg’ attachment=’18724′ attachment_size=’large’ align=’center’ styling=” hover=” link=’lightbox’ target=” caption=’yes’ font_size=” appearance=” overlay_opacity=’0.7′ overlay_color=’#000000′ overlay_text_color=’#ffffff’ animation=’no-animation’ av_uid=’av-ruqm72′]
Clique Para Ampliar!
[/av_image]
Se tiver dúvidas sempre opte pela JPG que vai te fornecer um arquivo padrão com boa qualidade e compactação na maioria dos casos.
03 – Use Nomes Adequados, Amigáveis e Relevantes
Nunca fiz uma contagem oficial mas acredito que em mais de 90% dos sites que faço auditoria SEO, encontro imagens com os nomes de arquivos originais da câmera como por exemplo DSC_8765.jpg ou Imagem786.jpg.
Nomear todas imagens adequadamente é primordial para otimização de imagens. Use palavras-chave no nome do arquivo, mas seja coerente com a imagem e tente não criar um nome enorme só para ter mais palavras-chave.
Lembre-se usar sempre minúsculas e separar as palavras com hífen ( – ) ao invés de sublinhado ou espaço. Veja alguns exemplos de nomes otimizados abaixo:
- filhote-dalmata.png
- bolo-chocolate-com-bombons.jpg
- racao-para-filhotes-cachorro.png
- dicas-ouro-otimizar-imagens.jpg
04 – Preste Atenção para Qualidade das Imagens
Imagens e fotos de qualidade são facilmente reconheciedas pelos usuários e não existe a menor dúvida que o impacto sobre eles é diretamente proporcional.
A probabilidade desses usuários gostarem da imagem e ou da página é maior e com isso também aumenta a probabilidade de que compartilhem o seu conteúdo.
Imagens claras e nítidas também ficam melhores nas versões em miniatura exibidas nas pesquisas dos mecanismos de pesquisas como o Google, ou seja, maior chance do clique! Procure um bom banco de imagens e gaste um pouco com imagens profissionais!


05 – Não Exagere nas Dimensões das Imagens
O tamanho de suas imagens influencia diretamente no tempo de carregamento da página, importante fator de posicionamento do Google e outros buscadores, que favorecem sites mais rápidos.
Dimensionar o tamanho das imagens em largura e altura coerentes são fundamentais para evitar desperdício. Se for usar uma imagem como um thumbnail que costuma ter 320×200 pixels, não use uma imagem de 1.280×800 pixels.
Se o seu site for construído em html é importante se atentar muito nesse ponto principalmente quando falamos em versão web… caso utilize uma plataforma como o WordPress você pode ficar mais tranquilo pois o CMS normalmente já redimensiona as imagens nos tamanhos corretos.
06 – Atenção Especial com o Peso das Imagens
Além da dimensão, outros fatores como tipo de arquivo e aplicativo usado para salvar a imagem, são essenciais para reduzir ao máximo o tamanho da imagem sem perda de qualidade.
Não espere salvar uma imagem no Paint com a mesma qualidade e tamanho do Photoshop.
Salvar uma imagem exatamente igual em programas distintos, resulta em tamanhos de arquivos completamente diferentes.. Isso ocorre por que a capacidade de compressão e as configurações disponíveis variam entre cada um.
Mas se você não tem Photoshop (porque não quer gastar ou o micro vira um mico com ele) então salve suas fotos onde quiser (pode até ser no Paint rs) e depois utilize um aplicativo para ajustar dimensão e o peso das imagens.
Já usei vários mas nunca me dei tão bem com nenhum outro como Fotosizer, que consegue ajustar arquivos múltiplos de uma só vez. Abaixo um vídeo tutorial sobre o app:
Também recomendo o Smush.it, mais simples e com menos recursos, mas você só precisará enviar as imagens através desse serviço web e recebê-las de volta redondinhas. Ele também tem um plugin que funciona automaticamente com o WordPress.
07 – Posição das Imagens
Quanto mais próximo do começo da página, ou para quem entende de html mais próximo do <body> a imagem estiver melhor.
Se sua página fala de teclados wi-fi por exemplo, faz todo sentido que tenha uma imagem de um teclado wi-fi mais próxima do início do artigo.
Normalmente isso faz tanto sentido que se não vejo uma imagem relacionada do artigo que estou começando a ler no início até paro de ler (shame on me, sad but true)
E claro, que se se faz sentido para o usuário faz sentido para o Google… Isso ocorre por diversos motivos mas principalmente porque o Google verifica as páginas e domínios de acordo com sua importância e relevância, então é comum que ele verifique tudo que estiver em sites como a Folha; mas em páginas de pouca autoridade e ou relevância a leitura pode não ser completa, principalmente por que isso significa custo para o Google (mesmo com as atualizações e melhoras de performance que vieram com o hummingbird).
Essa dica foi lembrada pelo Caio Japiassú e pelo Alex Sander Pelati no grupo de SEO e é de vital importância pois todo tempo que gastar para otimizar uma imagem será jogado fora se o Google não chegar ao ponto de visualiza-la e indexa-la.
08 – Título nas Imagens
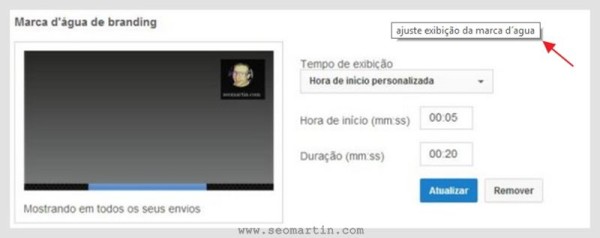
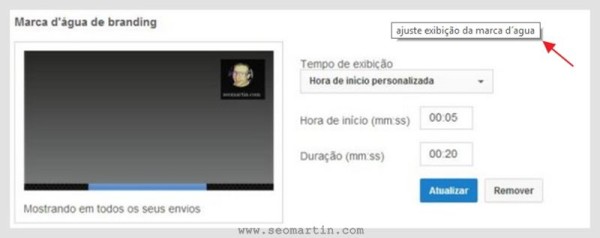
Mesmo sabendo que os buscadores não utilizam o título da imagem como fator de posicionamento, é importante prestar atenção nos títulos das imagens, que normalmente são exibidos quando passamos o mouse em cima delas , vide imagem abaixo.


Os Títulos podem ser importantes para convencer o usuário a continuar a navegação pelo seu site ou estimular o clique em uma imagem, o que pode reduzir a taxa de rejeição proveniente das buscas e influenciar indiretamente seus posicionamentos.
O título é um atributo global do Html e especifica informações extras para um elemento, nesse caso uma imagem
Recomendo que use como título uma descrição curta ou algum tipo de call to action.
09 – Descrição Alternativa da Imagem
O atributo ALT da imagem, também conhecido como descrição alternativa da imagem, exibe um texto para a imagem, caso ela não possa ser exibida e talvez seja um dos sinais mais fortes para o Google após o nome do próprio arquivo.
Não importa se a conexão está lenta ou a imagem foi removida do servidor, o usuário terá um texto para explicar do que se trata a imagem em quaisquer situações que isso ocorrer.
Outro ponto importante é que os principais softwares de leitura de páginas web para deficientes visuais utilizam o campo de descrição alternativa para explicar sobre do que se trata a imagem.
Se por algum motivo esse campo estiver em branco, sua imagem não será interpretada por esses softwares e não será devidamente transmitida para esse público. Saiba mais por que preencher descrições alternativas nas imagens é tão importante!
Use descrições alternativas que sejam coerentes com as imagens e não tente manipular com uso de palavras-chave!
Preencher essa descrição é uma importante forma de melhorar a experiência do usuário além de fornecer informações para os buscadores indexarem e aumentarem sua visibilidade.
Normalmente existe um campo nos principais CMS do mercado, veja abaixo o exemplo do campo de descrição alternativa na biblioteca de mídia do WordPress.


Se estiver trabalhando na unha com o Html basta adicionar o atributo alt na imagem source.
<img src="imagem-exemplo.jpg" alt="Descrição de Exemplo">
10 – Uma Imagem Vale Mais COM Mil Palavras
Você já notou que o Google Imagens encontra diversas imagens que não estão nomeadas adequadamente? Como que o Google identifica que aquela imagem de nome DSC0456.jpg é um dálmata no sítio por exemplo?
De forma bem simples e resumida o Google e outros buscadores conseguem identificar uma imagem através do texto que está em volta dela, ou seja, ele consegue identificar a imagem pelo contexto.
Por isso, use imagens que estejam dentro do contexto e principalmente crie conteúdo de texto de qualidade, relevante e relacionado com a imagem.
Uma ótima dica, principalmente para páginas ou posts que tenham pouco texto, é a utilização de legendas em todas imagens, assim você conseguirá que a imagem esteja cercada de palavras contextuais.


11 – Organize Suas Imagens
Mantenha todas imagens em uma pasta separada e se for possível use subpastas para dividir o conteúdo de imagens, com alguma lógica como mês em que foram enviadas para o servidor (upload) ou talvez por assunto.
“Em vez de ter arquivos de imagem espalhados em diversos diretórios e subdiretórios no seu domínio, considere consolidar suas imagens em um único diretório; por exemplo, seusite.com/imagens/” Matt Cutts
Se você usa um gerenciador de conteúdo como o WordPress por exemplo, isso já é feito automaticamente na pasta http://seu-site.com /wp-content/uploads/, no entanto se seu site for feito de maneira estática, é super importante se atentar para esse detalhe.
Se uma agência estiver confeccionando seu site, peça para a mesma manter todos os arquivos em uma pasta única, que também pode ser um subdomínio como http://imagens.seu-site.com.br.
12 – Respeito ao Layout
Se puder, especifique a dimensão (largura e altura) no html para todas as imagens de sua página.
Como o carregamento da página nos navegadores pode ser feito antes das imagens serem carregadas, o posicionamento da página pode sofrer alterações no decorrer do carregamento.
Definir as dimensões melhora o carregamento da página sem reposicionamentos desnecessários, melhora a experiência do usuário e consequentemente deixa o Google muito feliz com você!


13 – CSS Sprites
Utilizar CSS Sprites significa aglomerar várias imagens em uma única e depois gerenciar com o CSS o posicionamento de cada pedaço que você deseja exibir em cada local específico de sua página.
Além de conseguir reduzir o tamanho da imagem consolidada em relação às imagens soltas, você também consegue reduzir a quantidade de requisições no servidor, o que influencia diretamente na velocidade de carregamento da página e por consequência seus posicionamentos.


Essa é uma técnica avançada em que exige maior conhecimento técnico, no entanto você pode usar o SpriteMe para facilitar sua vida se quiser tentar se igualar aos gurus do CSS.
Minha recomendação é usar CSS Sprites somente para imagens de sistema (como do menu e ícones que são usados de forma repetitiva).
Atenção: Para imagens relevantes ao assunto da página, não utilize esse método, acredito que seja melhor inserir cada uma com seu nome de arquivo, título e descrição alternativa relevante e otimizada individualmente :)
Extra do Seo Martin
A otimização de imagens tem foco primário em aumentar a visibilidade de seu site, mas de uma forma mais ampla, pode ser feita direcionada para melhorar sua conversão final também.
Com imagens personalizadas e bem pensadas, é possível induzir o usuário a clicar no botão comprar, enviar um formulário ou ver alguma informação relevante.
Imagens otimizadas com o layout da página são uma ótima ferramenta de conversão!
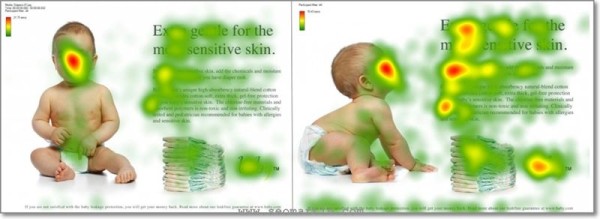
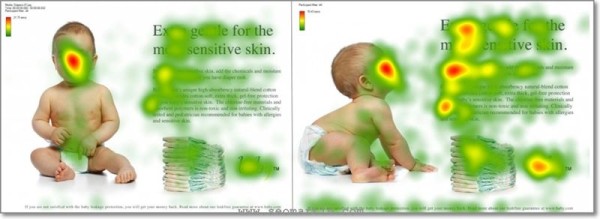
Muitos estudos comprovam que o posicionamento do corpo nas imagens tem grande impacto nas ações dos usuários ( mais do que olhos e rosto). A imagem abaixo mostra um estudo amplamente divulgado em que 2 versões ( teste A/B) de uma mesma página foram confeccionadas mas com imagens distintas.
Metade dos visitantes foi direcionada para a versão A (esquerda) e a outra metade para a versão B (direita). Com uso do famoso CrazyEgg para detecção do mapa de calor da visão dos usuários é nítido que a versão B consegue direcionar mais atenção para o conteúdo que se deseja passar.


Mas a questão crucial não é a posição do corpo, rosto ou olhos do bebê e sim a atenção quase que real do bebê no produto. Psicológico talvez, complexo com certeza, mas acredito que a personalização das imagens de acordo com o conteúdo de seu site seja a próxima barreira na otimização de imagens!
Colabore
Espero que tenham gostado, se tiverem mais sugestões podem mandar nos comentários que faço questão de adicionar ao post e dar os devidos créditos :)
Newsletter
Inscreva-se para receber conteúdo incrível em sua caixa de entrada e ser avisado sobre lives e novos conteúdos!
Cursos
Mais da Agência SEO Martin
Conheça os principais serviços oferecidos pela Agência SEO Martin.








Otimização de imagem é show…vale lembrar que existem ferramentas online como tinypng, minijpg e minimg com ótimo desempenho. Entre elas, o “minimg net” geralmente consegue a melhor taxa de compactação, com a vantagem de otimizar imagens jpg e png ao mesmo tempo e opção de conversão do jpg em progressivo.
Excelente artigo muitos parabéns!
Deixo apenas uma pequena questão sobre o alojamento das fotos. Tenho mais vantagens a nível de pesquisa em alojar as fotos no midia do Worpress por exemplo ou alojar num servidor externo como o Picasa ou o Flick.
Muito obrigado por futuras respostas.
Hugo, se a intenção for ganhar visibilidade individual da imagem provavelmente no flick a menos que vc tenha um site em wp com mta visibilidade ( mais de 5 mil acessos dia)
Mas se quiser tb melhorar a visibilidade do site como um todo, seria mais interessante alojar no wp, e se utilizar um CDN para isso seria perfeito :)
Muito bom o artigo meus parabéns!
Quero uma sugestão, estou criando um site em WP para divulgação de imóveis para alugar, sendo assim o meu site vai ter muitas imagens, onde é melhor alojar as imagens na mídia do WordPress ou num servidor externo?
Qual o tamanho ideal que devo dimensionar as imagens?
Deste já agradeço as respostas.
Iran, realmente nem todo mundo usa dessas técnicas, mas ajudam bastante. Vejo muitos que nem nomeiam as imagens muito menos reduzem o tamanho rs – sorte de quem faz :)
Muito bom o artigo, muitos ainda não utilizam essa técnica e perde uma boa oportunidade de conseguir mais tráfegos para o site.
Parabéns por este super artigo! Em termos de construção de conteúdo tendo como foco os motores de busca, eu nem cogito fazer publicações sem imagens e priorizo imagens maiores de 300x300px, pois já fica claro para mim que “posts multimídia” são mais valorizados.
Já vi posts antigos ganharem um up após uma repaginada dessas!
A tag alt e a legenda sempre são uma prioridade para mim, a title, raramente, pois inclusive penso que ela é irrelevante no mobile. Ai eu te pergunto, e a description da imagem?
obrigado gustavo. A description (alt) talvez seja a mais importante com o nome da imagem. Tente sempre preencher por alguns motivos:
1. os robos de busca usam ela para entender melhor a imagem
2. os apps de deficientes visuais a utilizam para ajudar esses usuáros
3. quando a conexão está ruim é essa info que aparece no lugar da imagem, isso é especialmente útil para conexões mobile do nível que temos no brasil eheheh
Muito boa explicação
Excelentes dicas, mas qual a diferença em colocar o nome das imagens com minúsculas e maisculas? Obrigado